VSCodeでワークスペースを切り替えるためにオススメの拡張機能をご紹介します。
この拡張機能をインストールすることでストレスを感じることなくプロジェクトの切り替えや、ソースコードの検索・参照を見ることができるので、ぜひ皆さんも入れてみてください。
_吹き出し.png)
ワークスペースは痒い所に手が届かない?
- VSCodeのワークスペースを素早く切り替えたい
- 検索範囲や参照範囲は1つのプロジェクトに絞りたい
- 複数のプロジェクトを担当している
VSCodeの困りごと
今まで私が仕事でVSCodeを使用している時に、複数のプロジェクトをすばやく切り替えたいという場面が多々ありました。
この困りごとを解決する機能として、VSCodeにはワークスペースという概念があります。
ワークスペースは異なるパスに保存されているプロジェクトを同時に開くことができる機能です。
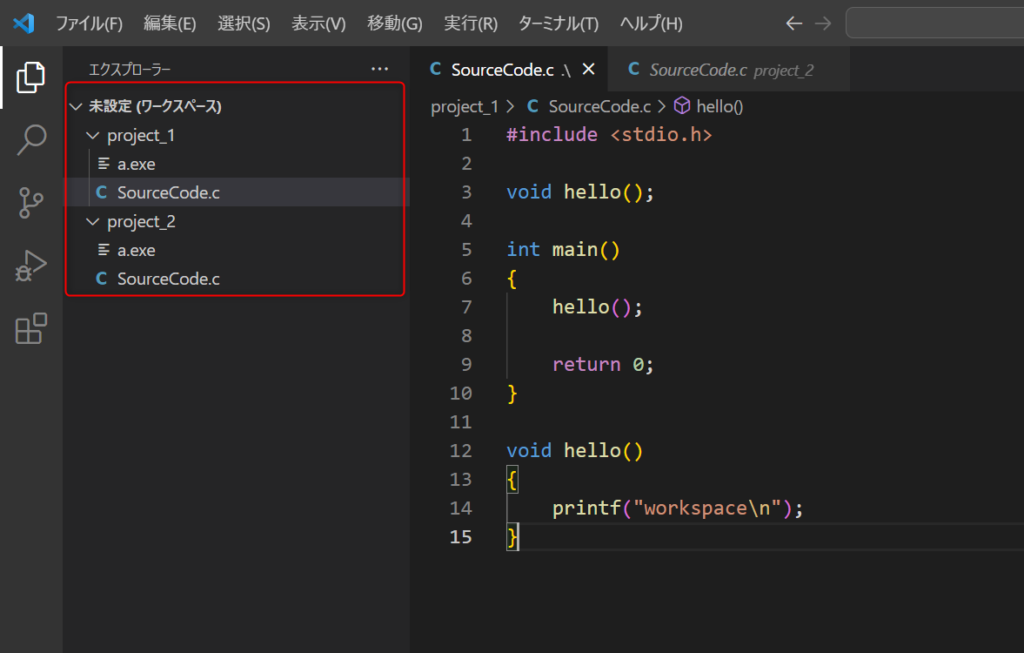
以下に、状況を簡単に模擬した例をご紹介します。
異なるパスに保存されている「project_1」と「project_2」を同時に開いています。

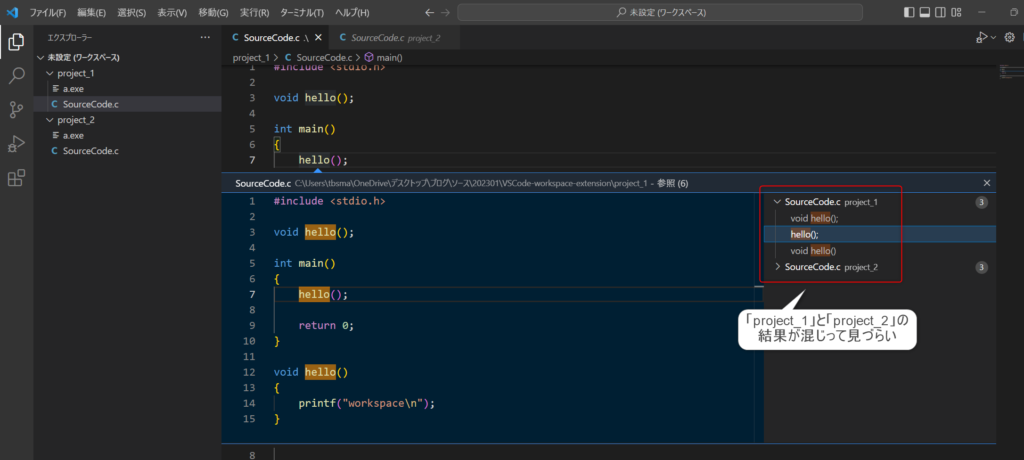
ここで、いつも通り「project_1」で作業をしていて、全体検索(Ctrl + Shift + F)や参照へ移動(Shift + F12)をしていると「project_2」の内容まで結果に引っかかるようになり、視覚的に混乱してしまうのが困りごとでした。

私の求めている状態は、VSCode内で素早くワークスペースを切り替えられつつ、作業時は一つのプロジェクトに集中して作業したいというものです。
_吹き出し.png)
気づかぬ内にプロジェクトを移動していそう…
オススメの拡張機能
この困りごとを解決してくれる拡張機能が「Workspace Explorer」です。
自分で作成したワークスペースをVSCode上のGUIで簡単に切り替えることができるようになります。

設定方法
以下で「Workspace Explorer」の設定方法について簡単にご紹介します。
拡張機能のインストール
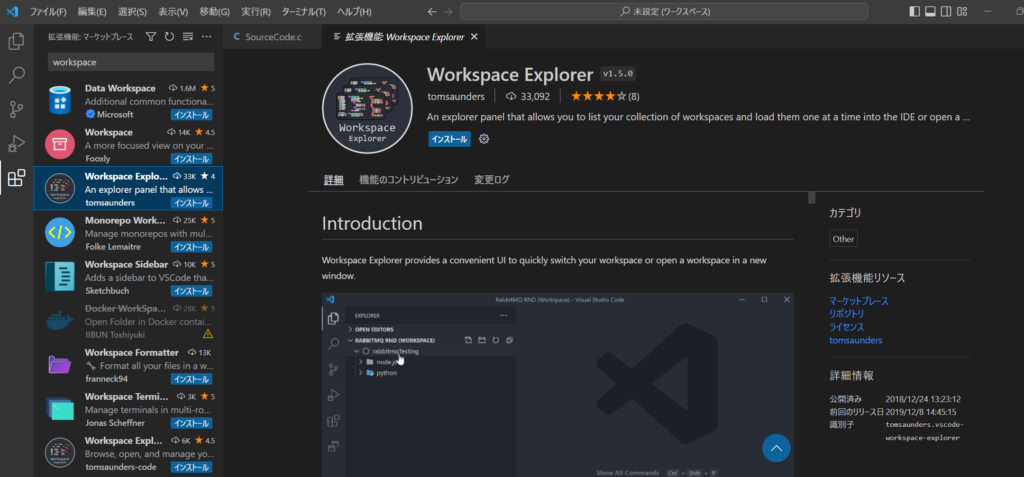
プライマリサイドバーの拡張機能を開き、「workspace」で検索をすると「Workspace Explorer」がヒットするので、インストールします。
ワークスペースを保存しておくディレクトリの作成
お好みの場所にVSCodeのワークスペースファイルを保存しておくディレクトリを作成します。
私はデスクトップ上に作成しました。

ワークスペースの作成と保存
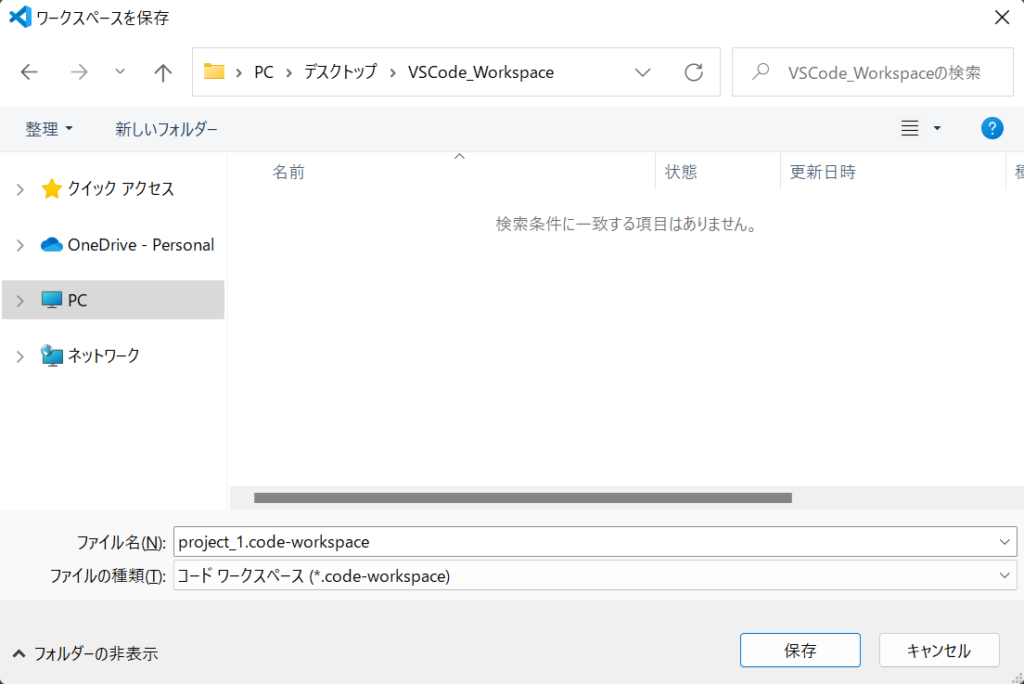
VSCodeで、ワークスペースとして保存したいプロジェクトを開き、「ファイル」→「名前を付けてワークスペースを保存」で先ほど作成したフォルダにワークスペースファイルを保存します。
私は、「project_1」を「project_1.code-workspace」というファイル名で保存しました。

「project_2」についても同様の手順で保存します。
拡張機能の設定
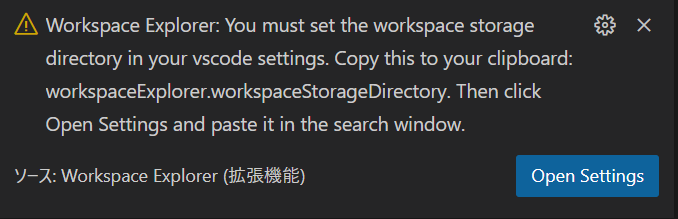
お気づきの人もいるかもしれませんが、先ほどインストールした拡張機能に関するメッセージがVSCodeの右下にポップアップで出ることがあります。

以下の文章がそれです。
Workspace Explorer: You must set the workspace storage directory in your vscode settings. Copy this to your clipboard: workspaceExplorer.workspaceStorageDirectory. Then click Open Settings and paste it in the search window.
Google翻訳すると、、
ワークスペース エクスプローラー: vscode 設定でワークスペース ストレージ ディレクトリを設定する必要があります。
これをクリップボードにコピーします:workspaceExplorer.workspaceStorageDirectory。
次に、[設定を開く] をクリックして、検索ウィンドウに貼り付けます。
とのことです。
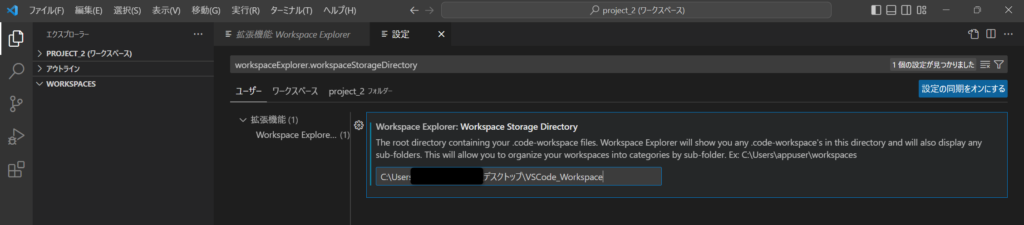
言われた通り、「workspaceExplorer.workspaceStorageDirectory」をコピーして「ファイル」→「ユーザー設定」→「設定」で開く設定画面の検索窓に貼り付けます。
すると以下の設定項目が出てくるので、そこへ上で作ったワークスペースを保存するパスを入力します。

以上で設定は完了です。
結果の確認
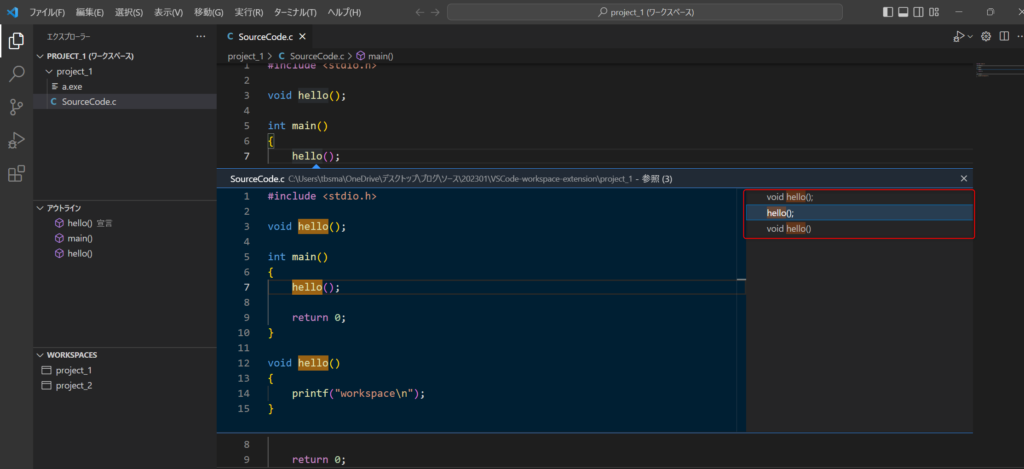
VSCodeに新しく「WORKSPACE」のタブができており、今回登録した「project_1」「project_2」が登録されているのがわかります。
クリックすると瞬時にワークスペースが切り替わり、検索・参照も目的のプロジェクトだけに絞ることができました。

これで、ストレスなく作業することができそうです。




コメント